Wie wir den 3D-Produktkonfigurator für KWC Professional entwickelt haben

Inhaltsverzeichnis
- Anforderungen
- Projektbeginn
- Technologien
- Das Frontend
- Die 3D-Szene
- Das Backend
- Das Ergebnis
Ein neues Projekt, welches wir kürzlich online gebracht haben, ist der 3D-Produktkonfigurator für KWC Professional. In diesem Artikel wollen wir erläutern, wie das Projekt abgelaufen ist, welche Technologien wir verwendet haben und wie wir den 3D-Konfigurator umgesetzt haben.
1. Anforderungen
Seit einigen Jahren nutzt Franke ein Excel Kalkulationstool, auf Basis von Visual Basic Code, für die Erstellung von personalisierten Angeboten für Waschtische. Dieses wird nun durch unseren Konfigurator abgelöst, um die Arbeit zu vereinfachen bzw. den Workflow zu digitalisieren.
Mithilfe der neuen Applikation ist es möglich, Waschtische sowohl in einer 2D als auch in einer 3D-Ansicht zu konfigurieren. Darunter fällt unter anderem die Auswahl von passenden Mulden und Schürzen, die Eingabe von individuellen Maßen, Eckengestaltung, Plattenmaße und die Positionierung der Mulden, zudem werden Aussparungen und Einbauteile, wie Bohrungen für Armaturen, Seifenspender etc. beachtet. Außerdem kann der Benutzer die Farbe des gesamten Waschtisches ändern und diverse Einstellungen bezüglich Montagezubehör und Ablaufzubehör vornehmen.
Schlussendlich werden dem Kunden eine Übersicht der Gesamtkosten geboten und die Daten direkt an das SAP-System von Franke übermittelt.
Flexibilität, Design und Skalierbarkeit der Anwendung
Bei der Konzeption des User-Interfaces war eine Anforderung, ein mobilfähiges Konzept zu entwickeln, da der Produktkonfigurator zukünftig sowohl auf Tablets, als auch auf größeren Touchscreens eingesetzt werden soll. Zudem sollte die Anwendung technisch skalierbar sein, um neue Ausbaustufen problemlos integrieren zu können.
Die weiteren Anforderungen für Version 1 waren eine raumunabhängige Konfiguration, d.h. die Maße der Wände passen sich der Länge des Waschtischs an. In Version 2 wird es die Möglichkeit geben, die Raummaße sowie die Wandsetzung manuell einzugeben. Des Weiteren soll es dann nicht mehr nur möglich sein, einen Waschtisch zu konfigurieren, sondern komplette Sanitärräume mit sämtlichen Franke Accessoires.
Wie sieht der Usecase aus?
Die Applikation wird zukünftig als Planungs- und Kalkulationstool eingesetzt, sie bietet dem Vertrieb maximale Flexibiliät, weil sehr komplexe Produktkombinationen in 3D "on-the-fly" erstellt und verändert werden können.
Ein Usecase sieht wie folgt aus: Die Planer eines neuen Bauvorhabens, z.B. ein Einkaufszentrum, benötigen Waschtische für die neuen Sanitärräume. In dem Zuge fährt ein Außendienstmitarbeiter von Franke mit seinem Tablet zum Kunden und konfiguriert mit ihm zusammen die benötigten Produkte online, direkt vor Ort auf seinem Endgerät.
Und wie läuft es intern bei Franke ab?
Jeder Mitarbeiter erhält einen Account, in dem er seine Konfigurationen für unterschiedliche Projekte anlegen kann. Dabei kann er der Konfiguration einen Namen geben und zusätzlich das Bauprojekt definieren, also wo sich das Projekt befindet, in unserem Fall das Einkaufszentrum. Nachdem der Außendienst mit dem Kunden die Konfiguration durchgegangen ist, wird alles noch einmal auf einer Übersichtsseite aufgelistet. Hier werden dem Kunden zusätzliche Produkte, wie Armaturen, Seifenspender usw. angeboten. Es gibt außerdem die Möglichkeit, Ausschreibungstexte und ein PDF mit allen Maßen des Waschtisches generieren zu lassen. Die Konfiguration kann dann als Vorlage abgespeichert werden, sodass sie im Nachhinein noch bearbeitet werden kann oder sie wird direkt als Angebot abgeschickt. Franke überprüft im Anschluss das Angebot und es wird intern in einen Auftrag umgewandelt, sodass der konfigurierte Waschtisch dann in die Produktion gehen kann.
2. Projektbeginn - Design Thinking
Prototyp - Definierung des MVP
In einem externen fünftägigen Workshop mit dem Projektteam von Franke Water Systems wurden die Idee und das Konzept des Produktkonfigurators evaluiert, sowie die Herangehensweise und das Ziel besprochen. Dabei wurde der Design Thinking Ansatz befolgt.
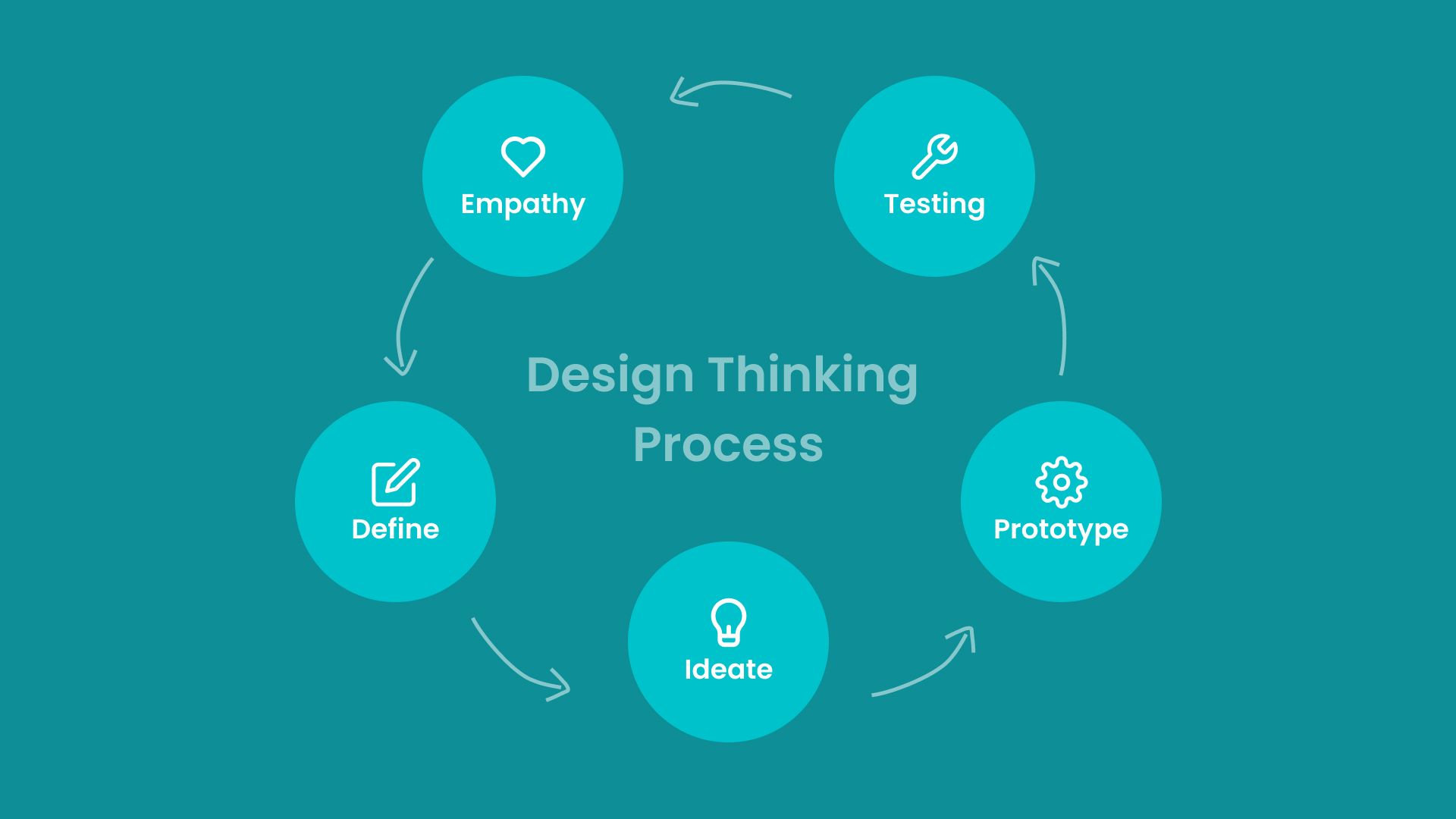
Design Thinking ist ein Konzept zur kreativen Problemlösung von Professoren der Stanford University. Der Grundgedanke des Design Thinking ist der, dass insbesondere interdisziplinäre Teams echte, herausragende Innovationen erschaffen können. Der Design Thinking Prozess zielt darauf ab, möglichst unterschiedliche Erfahrungen, Meinungen und Perspektiven hinsichtlich einer Problemstellung zusammenzubringen.
Zunächst gilt es, die Bedürfnisse der Zielgruppe zu beobachten, identifizieren und zu verstehen. Beim Design Thinking gibt es fünf verschiedene Phasen, welche iterativ durchgegangen werden:
Empathy: Verständnis des Problems sowie der Nutzer und deren Anforderungen
Define: Re-Framing des Problems und Formulierung einer präzisen Fragestellung unter nutzerzentrierten Fokus
Ideate: Generierung vieler Ideen in Brainstorming-Sessions
Prototype: Entwicklung von Prototypen/ Lösungen aus den vielversprechendsten Ansätzen
Test: Testen und weitere Entwicklung von Prototypen bzw. Lösungen

Wireframing
Auf Basis der Ergebnisse aus dem Design Thinking Prozess erstellte das Team von Ventzke Media die ersten Wireframes für diverse Endgeräte. Eine gute Usability stand dabei stark im Fokus, da der Nutzer später alles möglichst einfach und schnell bedienen soll, ohne die Funktionen genauer zu kennen. Nachdem die Wireframe-Phase abgeschlossen war, konnten wir im nächsten Schritt beginnen das Design des User-Interfaces entwickeln.
UI Design
Für die Erstellung des Screendesigns verwendeten wir Adobe InDesign und Figma. Da die Funktionalitäten sowie das grobe Design bereits in den Wireframes entworfen wurde, stand hierbei besonders das Gestalten der verschiedenen Elemente bezüglich Größe, Farbe und Anordnung im Vordergrund. Wir haben ein reduziertes Design auf Frankes CI Guidelines entwickelt.
Dabei fand eine ständige Kommunikation mit Franke und unseren UX-Designern statt, um möglichst früh Schwachstellen in der UX aufzudecken und diese zu optimieren, bevor die Entwicklung begann.
3. Technologien - wir sind Full-Stack unterwegs!
Für die Entwicklung des Frontends haben wir React und TypeScript verwendet, das Backend wurde mit Node und einer CosmosDB entwickelt.
React
Das Frontend der 3D-Webapplikation wurde mit der von Facebook entwickelten Javascript Bibliothek React umgesetzt, welche unter anderem speziell für User Interfaces eingesetzt wird. Es ist hervorragend für Single Page Applications geeignet und kann sowohl serverseitig, als auch für die Basis von Native Apps oder Progressive-Web-Apps dienen. In unserem Fall entwickelten wir eine Progressive-Web-App (PWA).
TypeScript
TypeScript ist eine objektorientierte Programmiersprachen und wurde von Microsoft entwickelt, welche auf dem ECMA-6 Standard basiert. Sie ermöglicht die Verwendung von Sprachkonstrukten wie Klassen, Interfaces, Vererbungen, Modulen und Generics mit vorgegebenen Types, in Anlehnung an herkömmliche objektorientierte Programmiersprache wie Java. TypeScript beinhaltet einen Kompilierer, der den Code in JavaScript-Code kompiliert.
Node.js
Node.js ist eine serverseitige Plattform in der Softwareentwicklung zum Betrieb von Netzwerkanwendungen. Node.js wird in der JavaScript-Laufzeitumgebung „V8“ ausgeführt, die ursprünglich für Google Chrome entwickelt wurde und bietet eine ressourcensparende Architektur, die eine besonders große Anzahl gleichzeitig bestehender Netzwerkverbindungen ermöglicht.
Microsoft Azure
Azure ist eine Cloud Computing Plattform von Microsoft die, genauso wie Amazons AWS, Services für zum Beispiel das Veröffentlichen von Single Page Applications, Datenverwaltung, Cloud Computing oder Künstlicher Intelligenz bereitstellt. In dem Fall des 3D-Konfigurators verwendeten wir MS Azure, um den Code des Frontends sowie Backends mit einem Continuous Deployment Prozess auf dem Server zu kompilieren, in einen Docker Container zu packen und anschließend vollautomatisch bereitzustellen.
Continuous Deployment
Unter Continuous Deployment versteht man eine automatisierte Methode zur Veröffentlichung von Software. Diese hat sich in den letzten Jahren verstärkt durchgesetzt und ist Teil von Continuous Integration. Grundsätzlich geht es hierbei um eine stetige Weiterentwicklung einer Software und deren Bereitstellung ohne Downtimes bzw. Ausfallzeiten.
Dabei wird höchster Wert auf die Qualität der Code Base gelegt. Dank automatisierter Tests (Unit Tests) wird während dem Entwicklungsvorgang sichergestellt, dass alle neu entwickelten Elemente sich nicht negativ auf die Lauffähigkeit der Applikation auswirken.
Die Art und Weise, sowie der Vorgang des Deployments hängt stark von dem jeweils gewählten Hoster und der Serverplattform ab. Das Deployment für den 3D-Konfigurator erfolgt über einen “Linux App Service” von Microsoft Azure. Das Continuous Integration unserer Applikationen erfolgt über Git, mit Bitbucket als Hoster. Wenn wir also eine neue produktionsreife Version über Bitbucket veröffentlichen, erfolgt vollautomatisch ein Refresh des Git Repository auf dem Linux Build Server, welcher unser selbst erstelltes Deployment Skript aufruft und die App nach erfolgreichem Kompilieren veröffentlicht.
Sollte in dem Vorgang ein Fehler auftreten, wird die neue Version nicht veröffentlicht. Somit ist immer garantiert, dass die Live Version des Konfigurators niemals ausfällt.
Unit-Testing
Unit-Tests dienen dazu, die Gültigkeit einzelner Funktionen einer Anwendung zu bestimmen. Wenn wir zum Beispiel eine Funktion haben, mit der Zahlen addiert werden, sollte bei der Aufforderung, 2 und 2 zu addieren, 4 zurückgegeben werden, und wenn dies nicht der Fall ist, wird der Code nicht bereitgestellt. Für die komplexen Berechnungen, die bei der Abstands- und Größenmessung der Waschtischkomponenten durchgeführt werden, haben wir Unit-Tests durchgeführt.
4. Das Frontend - we love React
Wir hatten bei der Entwicklung des Frontends damit begonnen, die Seiten- und Navigationsstruktur der Webapplikation zu definieren, die sogenannten "Routes". Anhand dieser Strukturen wurden React-Komponenten festgelegt, welche auf Wiederverwendbarkeit optimiert wurden.
Im nächsten Schritt der Umsetzung wurden öffentliche Seiten für den Login- und Registrierungsprozess als React-Komponenten entwickelt. In diesem Workflow wurden die für diese Prozesse benötigten Formular-Komponenten, wie Input-/Select Felder oder Validierungsprozesse, als wiederverwendbare Komponenten angelegt.
Im nächsten Schritt wurden Komponenten sowohl für öffentliche Seiten (Impressum, Datenschutz etc.) im Registrierungs- oder Login-Bereich sichtbar gemacht, als auch Imprint-Seiten für den privaten Bereich angelegt. Um den Registrierungsprozess abzuschließen, wurden E-Mail Templates für diverse User-Management Mails erstellt. Für weitere Nutzer-Funktionalitäten wurde ein Backend zum Verwalten von Benutzern angelegt.
Der Konfigurationsprozess besteht aus 7 Hauptkategorien, dabei gibt es pro Schritt mehrere Auswahlmöglichkeiten, weshalb wir eine Filter-Komponente implementiert haben. Sobald der Benutzer eine Auswahl trifft, werden die Informationen an den „Plate Builder“ übergeben, der die korrekte Position der Elemente (in Millimetern) berechnet. Das Ergebnis (Plate Builder-Komponenten) wird dann in die ThreeJS-Ansicht übergeben, in der die Szene gerendert wird.
private initThreeManager() {
if (!this.threeManager) {
this.threeManager = new ThreeManager(
this.threeManagerData,
{
width: this.dimensions.width,
height: this.dimensions.height
},
this.container
);
}
if (this.container && this.container) {
this.threeManager.update(this.threeManagerData);
}
this.setState({isInitialized: true});
}
private updateThreeManager() {
if (this.container && this.threeManagerData) {
this.threeManager.update(this.threeManagerData, this.dimensions);
}
}
private get threeManagerData() {
const {configuration, trough} = this.props;
if (configuration && configuration.result && trough && trough.result) {
const plateBuilder = new PlateBuilder(configuration.result, trough.result);
return plateBuilder.components;
} else {
return;
}
}
}
Zudem wurden für die Konfigurationen unterschiedliche Interaktionselemente eingesetzt. So können individuelle Anpassungsmöglichkeiten über Accordions, Dropdowns, Sliders oder Radio- und Checkboxen getätigt werden. Wie in dem folgenden Code-Snippet ersichtlich, wurden alle möglichen Optionen über eine Schleife erstellt, sodass auch in Zukunft problemlos weitere Auswahlmöglichkeiten implementiert werden können.
public render() {
return (
<div className="partial-installation">
<div className="row">
{this.defaults && this.defaults.map((item, index) => {
const key = `partial_installation_item_${index}`;
return (
<div key={key} className="col-6 col-sm-6 col-md-3">
<Button
className={`p-0 btn border-0 display-block item-${item}`}
onClick={() => this.handleClick(item)}
disabled={this.props.configuration.updating || this.selected === item}>
<span className="item">{item}</span>
<span className={`${this.selected === item ? 'box-installation active' : 'box-installation'}`} />
</Button>
</div>
);
})}
</div>
</div>
);
}
Passieren bei der Konfiguration Eingabefehler seitens des Users, erscheint eine Fehlermeldung. Diese ist, wie der gesamte Konfigurationsprozess, multilingual verwendbar und wird über einen globalen State in der Applikation gesteuert.
public render() {
return (
<div className="configuration-3d-alert">
<Alert color="dark" isOpen={this.state.visible} toggle={this.onDismiss}>
<FormattedMessage {...MESSAGES.configuration3dAlertAttention} />
<strong>
<FormattedMessage {...MESSAGES.configuration3dAlertAttention} />
</strong>
<FormattedMessage {...MESSAGES.configuration3dAlertMessage} />
<br />
<FormattedMessage {...MESSAGES.configuration3dAlertHint} />
</Alert>
</div>
);
}
Wie sieht das mobile Interface einer 3D-Applikation auf Smartphones aus?
Um eine optimale User Experience auch auf mobilen Geräten zu gewährleisten, wurde der Konfigurator für diverse mobile Geräte & Tablet-Auflösungen optimiert. Er ist somit per Smartphone leicht zu bedienen, mittels der Daumen Navigation. Das Konzept der Navigation ändert sich Mobile, im Vergleich zur Desktop Variante. Sie ist am unteren Bildschirmrand mit nach oben aufklappbaren Accordions für die Subnavigationselemente.
Die mobile Performance lässt, dank der Verwendung von Three.js, auch auf Tablets keine Wünsche offen. Ladezeiten sind so gut wie nicht vorhanden.
Die Positionierung der Elemente
Das Hauptziel des "Plate Builders" (Logik zur Berechnung von Positionen) ist es alle vom Benutzer eingegebenen Daten zu erfassen und einen Datensatz mit dem gesamten Waschbecken und allen seinen Elementen (z. B. Wanne / Wasserhähne / usw.) an den richtigen Positionen zu füllen. Diese Logik hilft uns Informationen bereitzustellen, die wir an mehreren Stellen wiederverwenden können, z.B. zum Auffüllen von 3D / 2D-Szenen und Berechnen des Gesamtpreises. Die Ausgabe dieses Moduls bezeichnen wir als "Plate Builder Components".
5. Die 3D-Szene - three.js kann zaubern
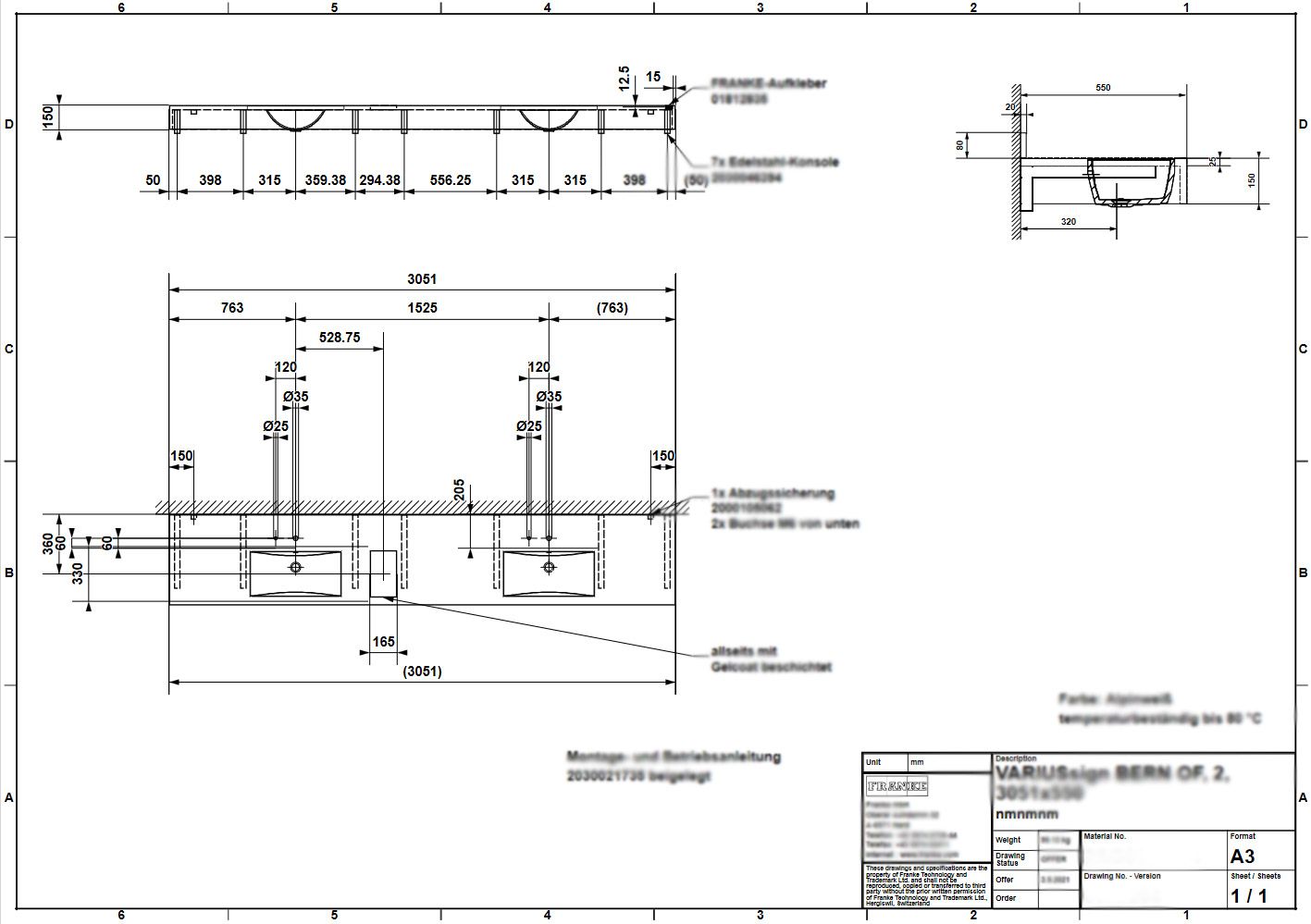
Primäres Ziel der 3D-Szene ist es, die konfigurierten Daten zu übernehmen und in Echtzeit zu visualisieren. Insgesamt sollte eine Raumsituation für dunkle und helle Waschtischmulden erstellt werden. Dabei war es zuerst notwendig, die von Franke zur Verfügung gestellten 3D-Objekte in das richtige Format zu bringen und Details anzupassen, um Polygone einzusparen (Low poly). Eine automatisierte Umwandlung, die eine händische Erstellung der 3D-Modelle erspart, war für uns aufgrund der besonderen Formen der Waschtische leider nicht möglich. Denn zu fast jedem der Waschtische musste zusätzlich ein 3D-Körper erstellt werden, da es einen Schnittkörper zum Schneiden der Löcher in der Waschtischplatte oder ein Plattenprofil zum Verlängern bzw. Verbinden der Waschtische benötigt.
Um die 3D-Objekte in die Applikation einzubinden, wurden diese mittels eines Algorithmus von uns in das notwendige JSON-Format umgewandelt.
Auch in 2D verfügbar
Das Hauptziel der 2D-Szene besteht darin, die Plattenkonstruktionskomponenten zu nehmen und ein flaches SVG-Element auszugeben. Unser SVG-Modul initialisiert zunächst sein SVG-HTML-Tag im angegebenen Kontext und beginnt dann mit dem Zeichnen basierend auf den Plattenkomponenten, die übergeben werden. Ursprünglich wurde dies von Three.js bereitgestellt, das einfach einen benutzerdefinierten Effekt verwendete, um eine Art 2D-Umriss zu erstellen. Wir haben jedoch darauf verzichtet, um eine performante und reaktionsschnelle Lösung bereitzustellen.
Die größte Herausforderung war wieder der Eckenradius für die Waschtischplatte. Der Versuch, die Linien zu transformieren, um eine Kurve zu erzeugen, war nicht machbar und am Ende gelang es uns, eine einfache Lösung zu finden, indem die gewünschten Ecken einfach als Viertelkreise / Linien überlagert werden.

Three.js
Zur Erstellung der 3D-Szene haben wir Three.js verwendet, welches eine populäre Javascript Bibliothek ist, um 3D-Szenen im Browser anzuzeigen und auf der GPU des Nutzers zu berechnen. Dazu wird WebGL verwendet, um auf externe Plugins verzichten zu können. Three.js bietet außerdem den Vorteil, dass 3D-Szenen cross-platform, also plattformunabhängig erstellt werden können. Um eine Szene im Browser anzuzeigen, wird zunächst ein Canvas Element erzeugt, auf dem anschließend der ThreeJS Renderer initialisiert wird. Über einen Szenengraph lässt sich bestimmen, was letztendlich im Browser angezeigt wird. Dem Szenengraphen werden anschließend ein Kamera Objekt übergeben welches definiert, von welchem Winkel und aus welcher Distanz die Szene angezeigt wird.
Neben dem Kameraobjekt werden dem Szenengraphen auch die zu zeichnenden Objekte, sogenannte “Meshes” übergeben. Diese Objekte haben neben den Objekteigenschaften noch weitere Informationen wie Oberflächeninformationen, Orientierung oder Raumkoordinaten. In unserem Projekt sind beispielsweise Waschtische solche Objekte. Zusätzlich werden dem Szenengraphen auch Lichtquellen zur Ausleuchtung Schattenberechnung der Szene übergeben.
WebGL
Das Rendering von Three.js basiert auf WebGL, welches eine API ist, die die hardwarebeschleunigte Darstellung von 3D Grafiken in Webbrowsern ermöglicht. Die API ist an OpenGL 2.0 angelehnt und ermöglicht es, 3D Inhalte in einem HTML-Canvas Element darzustellen.
Blender
Alle 3D Objekte wurden mit der Software Blender modelliert. Blender ist ein kostenloses Softwarepaket, welches unter anderem zur 3D Modellierung, Texturierung und 3D Rendering verwendet werden kann.
6. Das Backend - Top Performance
Das Backend ist eine Rest-API, basierend auf dem LoopBack Framework, welches bereits auf Basis von Express.js rudimentäre Endpunkte bereitstellt. Es enthält ein CRUD, welches auf unzählige Datenbanktypen anzuwenden ist. Eine simple Access Token basierende Benutzerauthentifizierung bringt LoopBack ebenso mit sich.
Im ersten Schritt der Backend Entwicklung hatten wir damit begonnen, LoopBack einzurichten und an die Bedürfnisse des Konfigurators anzupassen. Dabei haben wir mit der Hilfe der LoopBack CLI alle benötigten Remote-Endpunkte erstellt und die passenden Datenmodelle angepasst.
Anhand des Befehls “lb model configuration” erstellt LoopBack eine JSON-Datei als Setup, eine JavaScript-Datei zum Erweitern der Endpunkte und weist diese dem globalen Express Object zu. Hier ein Beispiel eines solch erstellten Models:
{
"name": "Model",
"base": "PersistedModel",
"idInjection": true,
"options": {
"validateUpsert": true
},
"properties": {
"name": {
"type": "string",
"required": true
}
},
"validations": [],
"relations": {},
"acls": [],
"methods": {}
}
Model.js<br/>module.export = (Model) => {
// Hier kann logik für das Model erstellt werden
};Wenn dieses Model dem globalen Objekt hinzugefügt wird, verfügt die API über einen voll konfigurierten Endpunkt inklusive aller gängigen Rest-API Methoden, wie GET, POST, PUT und DELETE. Durch das Hinzufügen von Eigenschaften, Beziehungen und Validierungen haben wir die notwendigen Endpunkte für den Konfigurator nach und nach angepasst. Da dies jedoch nur die halbe Miete für unsere Bedürfnisse war, wurden zusätzliche Änderungen an den erstellten Remote Methods vorgenommen, welche wir im Folgenden erläutern wollen.
Registrierung und Authentifikation der Benutzer
Für die Authentifikation des Users verwendeten wir das von LoopBack bereitgestellte Access-Token-Verfahren. Hier registriert sich der Anwender mit einer Kombination aus Usernamen und Passwort. Die API prüft die Werte auf Gültigkeit und erstellt aus beiden Werten, zusammen mit einem Magic Key und den von uns konfigurierten Salted-Rounds, einen 256 Bit Hash. Diese verschlüsselte Kombination wird in der Authentifikations-Datenbank gespeichert.
Zusätzlich haben wir ein Double-Opt-In-Verfahren in Loopback integriert, um sicherzugehen, dass jeder Benutzer eine valide E-Mail bei seiner Anmeldung angibt.
Um jedoch Zugriff auf geschützte Remote Methods zu haben, benötigt ein Frontend-User einen validen Acces-Token. Dieser wird erstellt, wenn sich der Benutzer eingeloggt hat. Beim Login im Frontend wird die Kombination aus Benutzernamen und des dazugehörigen Passworts an das Backend gesendet, es prüft, ob die Daten valide sind und erstellt aus einigen Faktoren erneut einen 265 Bit Schlüssel, welcher gespeichert und zurück an den Benutzer gesendet wird.
Der Datenstrom und die Fehlermeldungen in der Konfiguration
Für das Speichern und der Validierung von möglichen Benutzereingaben im Frontend haben wir uns eine eigene Architektur des Datenstroms einfallen lassen. Die Komplexität und die Möglichkeiten der Zusammenhänge der einzelnen Mulden in Verbindung mit den Einsatz-Teilen auf dem Waschtisch, in Anlehnung des durch den Kunden vorgegebenen Excel Tools, stellte uns vor eine schwierige Aufgabe.
Ebenso mussten die Ergebnisse aus den Kalkulationen in einem darstellbaren Datensatz gespeichert werden. Die Aufgabe bestand also darin, die von dem User eingegeben Daten zu validieren, zu speichern und ein valide Konfiguration für die Darstellung im Frontend darzustellen. Nicht mögliche Produktkombinationen sollten einen Fehler verursachen und die API an dem Speichern der Daten hindern, damit keine fehlerhaften Konfigurationen zustande kommen und nur 100% valide Konfigurationen in der Datenbank gespeichert werden. Dieser Prozess passiert bei jeder Änderung eines Wertes im Frontend und sendet in kürzester Zeit eine Antwort an das vom Clienten benutzte Gerät.
Wie funktioniert die Validierung von Eingaben?
Im folgenden gehen wir etwas spezieller auf diese Punkte ein:
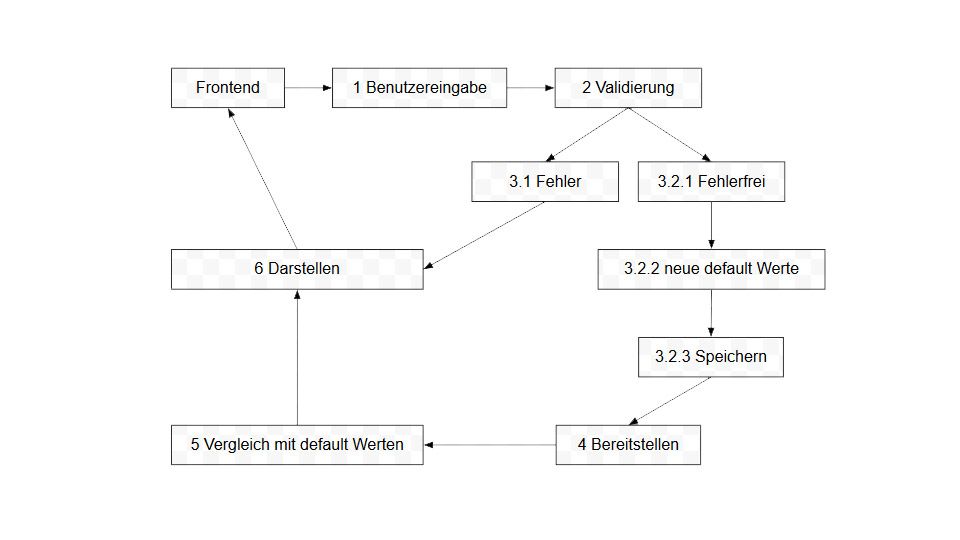
Das Frontend stellt die Daten als 3D-Szene dar und gibt dem Benutzer anhand der bereitgestellten Informationen die Möglichkeit, Daten zu ändern. Diese werden mit einer PUT Remote method an den Server gesendet.
Das Backend erhält die Daten und validiert jede der gesendeten Informationen mit erzeugten Default Values und erstellt anhand dieser Werte entweder einen Fehler oder bereitet die Daten zum Speichern in der Datenbank vor. Als Beispiel: Der Benutzer möchte gerne eine Lochbohrung für eine Armatur neben dem Waschbecken einfügen. Das System prüft, ob genug Platz zwischen Mulde, nächster Mulde / Waschtischrand inklusiver Mindestabstände vorhanden ist und erzeugt je nach Ergebnis einen Fehler oder bereitet alle weiteren Daten zum Speichern vor.

1.3.1. Enthält die erstellte Konfiguration einen Fehler, brechen wir das Validieren der restlichen Konfiguration an dieser Stelle ab und senden einen Fehler an das Frontend.
3.2. Die erstellte Konfiguration ist nach der ersten Prüfung valide und das Backend kann seine Arbeit fortsetzen:
3.2.1. Die Konfiguration entspricht unserer benötigten Abhängigkeiten und ist fehlerfrei. Wir können die validen Daten zurückgeben und die Werte für das Speichern der Daten vorbereiten.
3.2.2. Anhand der geänderten und validen Daten ergeben sich neue mögliche Kombinationen für den Konfigurator. Um diese im Frontend darstellen zu können, generiert das Backend dynamische default values (Standardwerte). Diese fügen wir der Konfiguration hinzu.
3.2.3. Um einen konformen Datensatz zu erhalten, müssen wir die geänderten Werte erneut prüfen und für die Datenbank vorbereiten. Wenn alles passt, werden die Daten in der Datenbank abgelegt.
- Das Backend sendet als Antwort die Daten zurück an den Clienten.
- Das Frontend prüft die Daten, vergleicht sie mit den Default-Werten und bereitet, falls notwendig, Warnungen für das Interface vor.
- Hier schließt sich der Kreis des Datenstroms, je nachdem, ob das Backend einen Fehler sendet oder das Speichern der Konfiguration erfolgreich war:
a) Die API gibt als Ergebnis einen Fehler zurück. Der Benutzer wird darüber informiert, an welcher Stelle er nachbessern muss.
b) Alles ist valide und die neuen Daten werden im Interface dargestellt, der Benutzer kann mit der Konfiguration fortfahren.
7. Das Ergebnis - unsere Learnings
Insgesamt hat das Projekt einiges abverlangt: Nicht vorhandene valide Daten der Produkte, kein klares Fehler-Konzept im Frontend oder andere dynamische Faktoren wie verschiedene Produktpreise der EU-Länder, sind nur einige Beispiele, weshalb ein agiles Arbeiten von Anfang an die richtige Wahl für uns war.
Ein paar Fakten:
Teamgröße: 2 x Projektmanager, 1 x UX-Designer, 3 x Full-Stack & 1 x Frontend Entwickler, 2 x 3D-Architekten
Konzeption und UX-Validierung in 4 Wochen
Fertige Screendesigns für Desktop und Mobile in 4 Wochen
Reine Entwicklungszeit für die Beta in nur 4 Monaten
Über 30 verschiedene Produkte (Waschtischmulden) mit unzähligen Konfigurationsmöglichkeiten
War unser Technologie-Stack die richtige Wahl?
Die Auswahl der Technologien war goldrichtig. Wir haben die Applikation auf reiner JavaScript-Code-Basis entwickelt. Das Frontend mit React und TypeScript und das Backend mit Node.js.
Microsoft Azure und Microservices - nicht zu unterschätzen!
Im Gegensatz zu anderen Projekten von uns, die größtenteils auf AWS oder sonstigen Servern laufen, war eine Anforderung des Kunden, das Deployment auf einem Microsoft Azure Server durchzuführen und die Microservices-Architektur zu verwenden.
Microservices sind ein beliebtes Architekturkonzept für die Erstellung robuster, hochgradig skalierbarer, unabhängig bereitstellbarer Anwendungen, die sich schnell weiterentwickeln lassen. Eine erfolgreiche Microservices-Architektur erfordert jedoch eine andere Herangehensweise an das Entwerfen und Erstellen von Anwendungen.
! Achtung
Hier ist Vorsicht geboten, denn scheinbar simple Aktionen wie die Generierung von PDFs sind auf einem Azure Cloud System anders zu bewerten als auf einer AWS-Instanz. Die Stichwörter sind "collections" und "containers". In diesem Artikel von Microsoft finden Sie interessante Informationen zum Einrichten von Azure Datenbank-Containern.
Das Ergebnis hat die Erwartungen übertroffen
Das Produktteam von Franke Water Systems und das Team von Ventzke Media sind stolz auf das Ergebnis, welches in enger Zusammenarbeit geschaffen wurde. Wir freuen uns, das Tool im täglichen Einsatz verfolgen zu können, wo es ab nächstem Jahr den Außen- und Innendienst von Franke unterstützen wird.
Im Sommer diesen Jahres wurde die erste Version des Produktkonfigurators auf der weltweit führenden Messe für den verantwortungsvollen Umgang mit Wasser und Energie in Gebäuden, der ISH, vorgestellt.