Ist das Headless JavaScript Framework CMS Strapi bereit für die breite Masse?

Inhaltsverzeichnis
- Was ist Strapi?
- Was ist Gatsby?
- Warum Gatsby und Strapi?
- Was sind die ersten Schritte?
- Headless CMS vs Traditional CMS
- Wichtige Aspekte und unser Fazit
Ein Headless CMS ist ein Content Management System mit welchem man Content erstellen, updaten und löschen kann. Hierbei ist das Backend vom Frontend getrennt, das bedeutet man hat die freie Auswahl welche Technologien verwendet werden können. Dies ist möglich, weil ein Headless CMS den Content in purer Form darstellt. Das heißt, dass das Headless CMS den Content über eine RESTful API bereitstellt, welches auf jedem Gerät dargestellt werden kann. In letzter Zeit haben wir das CMS Strapi mehrfach in Projekten eingesetzt, in diesem Artikel beschäftigen wir uns nun im Detail mit dem Headless CMS und dessen Vor- und Nachteilen.
1. Was ist Strapi?
Strapi ist ein Open Source Headless CMS, mit dem es möglich ist, schnell RESTful APIs entwickeln zu können. Strapi bietet Usern benutzerfreundliche Oberflächen zum Editieren von Content. Strapi ist kostenlos, self hosted und bietet nützliche Plugins. Eins davon ist das GraphQL Plugin, welche GraphQL Endpunkte bereitstellt.

Erster stable Release und Fakten zu Strapi
5 Jahre nach dem ersten Commit, 3 Jahre nach dem Start des Unternehmens, freut sich das Start-up, die allgemeine Verfügbarkeit der Strapi Community Edition bekannt zu geben. Diese stabile Version ist ein großer Meilenstein und markiert den Beginn eines neuen und aufregenden Kapitels für das Strapi-Projekt und die Open Source-Community.
Einige Fakten zu Strapi:
1,2 Millionen Downloads auf npm
Über 25.000 Sterne auf GitHub
Über 422 Mitwirkende - 95% außerhalb des Strapi-Kernteams
Über 13.000 Commits
Über 300 Community-Plugins auf npm veröffentlicht
Über 10 von der Community geführte Benutzergruppen
Über 4.800 öffentliche Strapi-Projekte auf GitHub
2. Was ist Gatsby?
Gatsby ist ein Static Site Generator basierend auf React. Es vereint die besten Aspekte von React, webpack, react-router und GraphQL. Gatsby generiert ein HTML file und die statischen Assets on build time. Die so erstellte Website lädt sehr schnell. Da Gatsby die Seiten Server Side Rendered, sind die Seiteninhalte bestens für die Suchmaschinen indexierbar. Die zahlreichen Plugins unterstützen den Entwickler beim Programmieren und reduzieren so die Boilerplate.
Was sind Static Sites?
Static Sites sind HTML Dateien mit statischem Inhalt, welche sich nicht dynamisch ändern lassen. Layout und Inhalt bleiben zu jedem Zeitpunkt immer gleich.
Wie kann man Änderungen am Seiteninhalt vornehmen?
Hier kommt das Headless CMS Strapi ins Spiel. Der Seiteninhalt wird ins CMS eingepflegt und ist dann über eine RESTful API oder GraphQL verfügbar. In Gatsby definiert man lediglich die HTML Templates und verbindet die Daten aus dem CMS über die API. Nun lässt sich der Content jederzeit ändern und man hat eine super schnelle Website oder App.
3. Warum Gatsby und Strapi?
Gatsby verwendet React als Template. React Router ist mitintegriert und man muss sich nicht mit dem Routing herumschlagen. Gatsby bietet sehr viele Plugins, welche das Entwickeln deutlich erleichtern. Mit GraphQL werden nur die Daten abgefragt, die auch benötigt werden. Gatsby unterstützt GraphQL und hat Server Side Rendering out of the box.
Strapi basiert auf Node.js und hat ein sehr benutzerfreundliches User Interface zur Erstellung von Daten. Außerdem kann Strapi überall gehostet werden und die Auswahl der Datenbank ist einem so selbst überlassen. Beide Technologien sind Open Source, haben eine große Community und werden ständig weiterentwickelt.

4. Was sind die ersten Schritte?
Grundvoraussetzung für Strapi sind die Installation von Node.js und npm.
1. Erstelle ein neues Strapi Projekt
npx create-strapi-app my-project --quickstart
Das Auslassen von „--quickstart" ermöglicht die bevorzugte Auswahl der Datenbank, welche Strapi zur Erstellung, Speicherung und Verwaltung der Daten verwendet. Nach dem Ausführen des Befehls, wird Strapi installiert und anschließend automatisch gestartet.
2. Erstelle einen Administrator
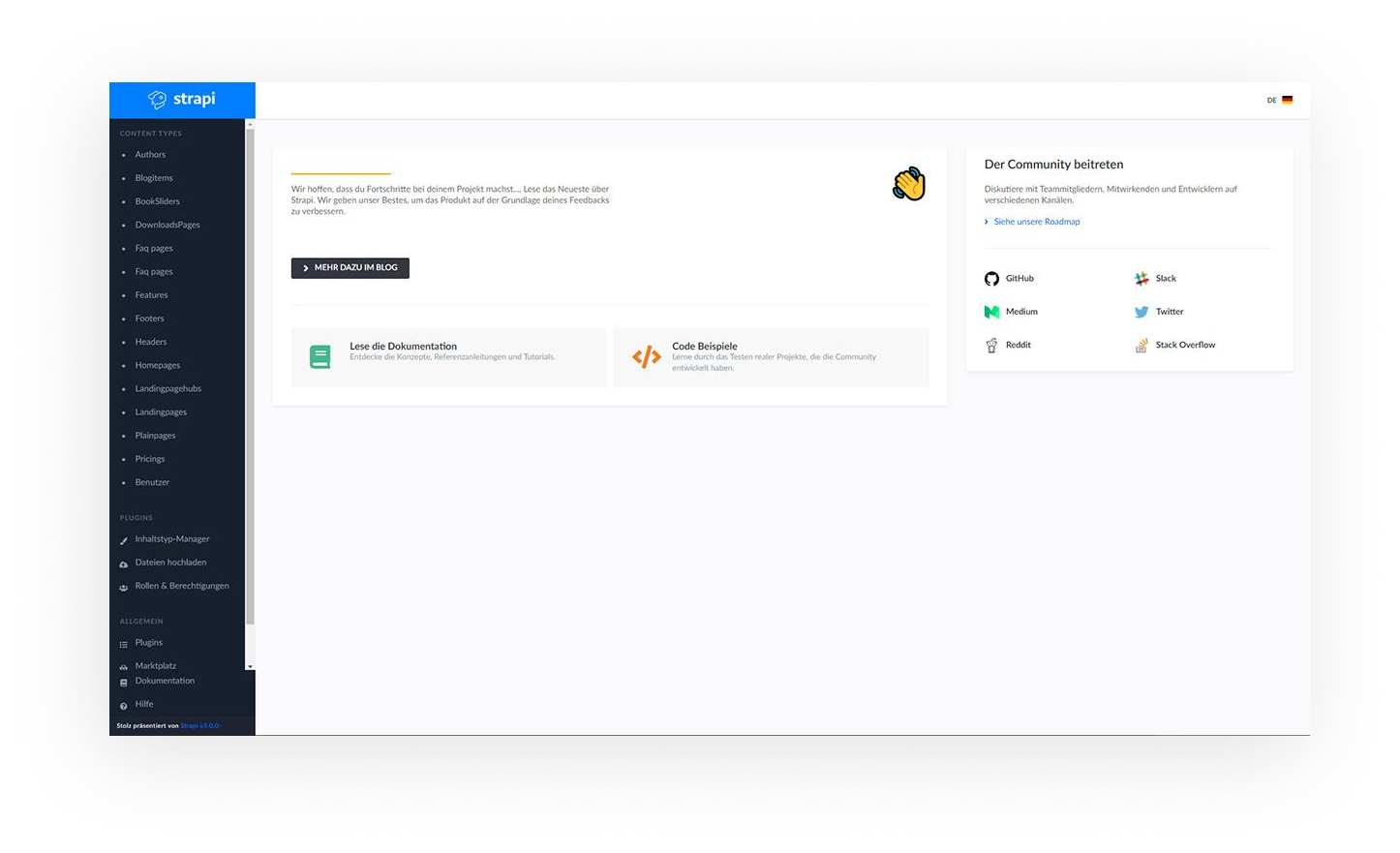
Öffne http://localhost:1337/admin und schließe die Registrierung ab, um einen Administrator zu erstellen. Danach erscheint das Admin Dashboard, wo man mit dem Erstellen von Daten loslegen kann.
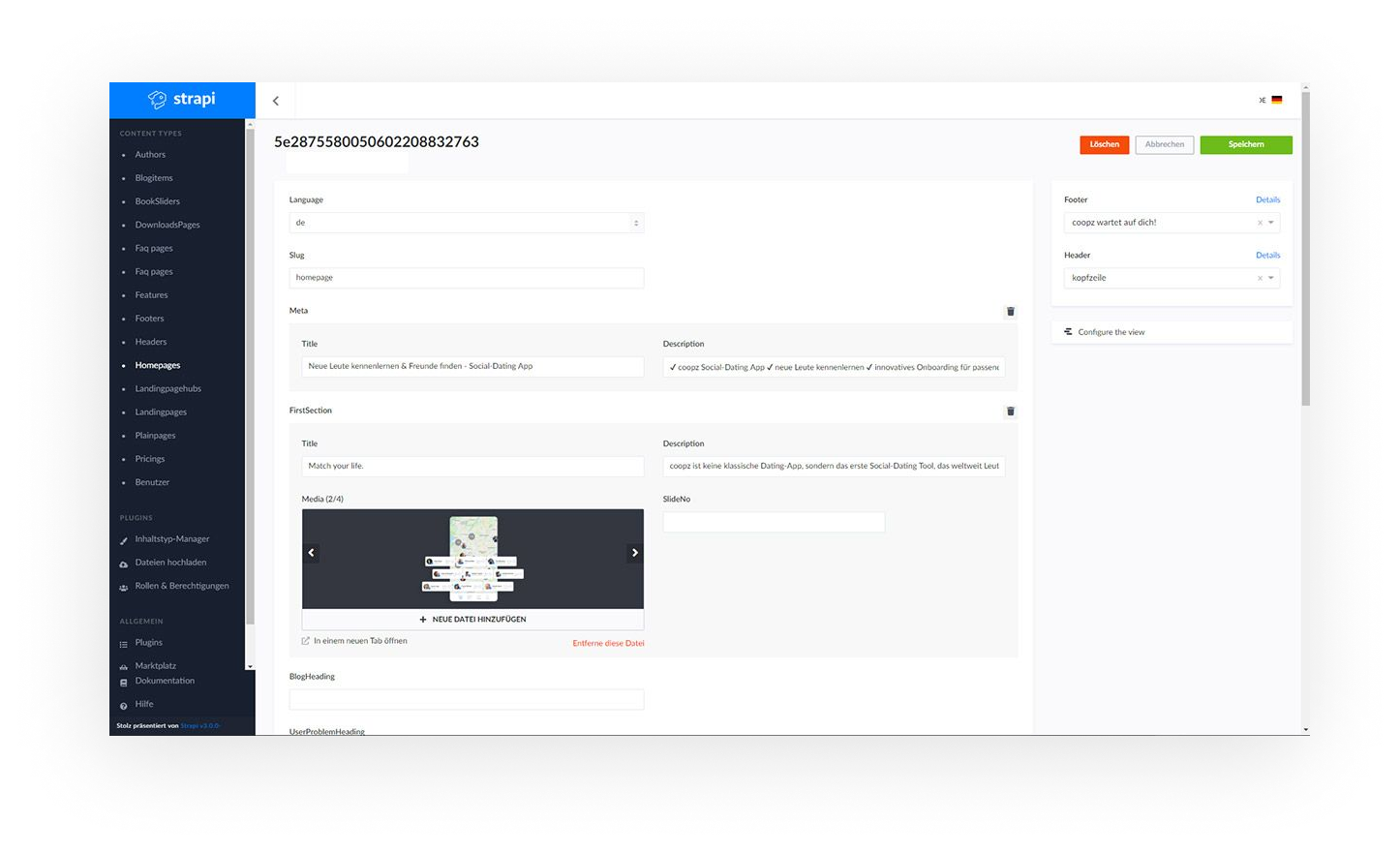
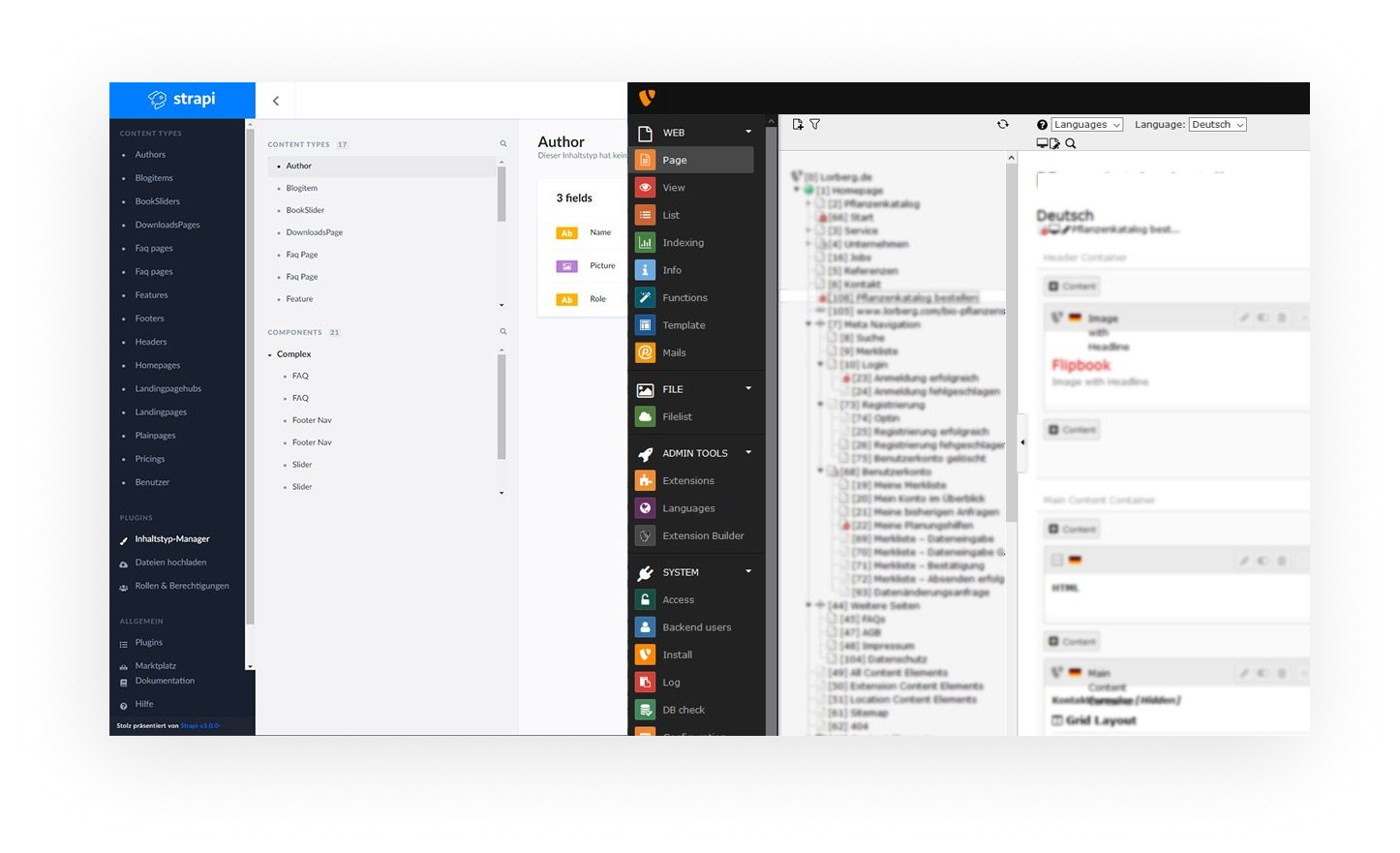
3. Erstelle einen Content Type
Als nächstes navigiert man zum Content Type Builder im Menü auf der linken Seite. In diesem Abschnitt kann man Content Types erstellen, welche die Datenstruktur in der Datenbank festlegt. Zusätzlich gibt es noch Components, die als wiederverwendbare Bausteine in den Content Types verwendet werden können.
4. Roles and Permissions konfigurieren
Nachdem die Content Types definiert und einige Datensätze hinzugefügt sind, navigiert man zu Roles and Permissions. Unter dem Punkt Public werden die APIs angezeigt, die man für den öffentlichen Zugriff freigeben möchte.

5. Headless CMS vs Traditional CMS
Beim traditionellen CMS ist die Datenansicht eng mit der Präsentationsschicht verbunden. Das bedeutet, dass das traditionelle CMS die Datenbank, das Admin Panel und das Template managt. Im Vergleich dazu ist beim Headless CMS der Fokus auf das Verwalten von Daten gerichtet. Das Headless CMS managt nur die Datenbank und das Admin Panel. Bei der Implementierung der Präsentationsschicht bzw. des Frontends kann man selber entscheiden, welche Technologien verwenden werden sollen.
Dies ermöglicht dem Entwickler mehr Freiheit und Flexibilität bei der Entwicklung des Frontends. Der Nachteil beim Headless CMS ist für gewöhnlich, dass mehr Zeit für die Entwicklung benötigt wird, weil die Präsentationsschicht eine benutzerdefinierte Lösung ist.
Der große Vorteil beim Headless CMS ist die Trennung des Frontends vom Backend, sodass das Frontend mit jeder beliebigen Programmiersprache geschrieben werden kann. Weil man nicht von einer bestimmten Technologie abhängig ist, ist es möglich über eine Vielzahl von Geräten seinen Content darzustellen. Durch diese Separation haben Änderungen am Frontend sowie Backend keinen Einfluss aufeinander, wie es bei einem traditionellen CMS vorzufinden ist. Der Frontend Developer muss sich lediglich nur noch um die Daten gedanken machen, die er über die RESTful API bereitgestellt bekommt.

6. Wichtige Aspekte und unser Fazit
In letzter Zeit haben wir mehrere Projekte mit Strapi durchgeführt, eines davon ist die neue Website der Social Dating App coopz.
Wir haben uns bewusst für ein Headless CMS entschieden, weil wir flexibel sein möchten bei der Implementierung des Frontends. Aspekte die für uns wichtig waren:
Ladezeiten der Seiten
Eigene Auswahl der Frontend-Technologien
Server Side Rendering
Unterstützung von GraphQL
Navigation der Seiten mit React Router möglich
Strapi hat mit dem kürzlich veröffentlichten stable Release einen wichtigen Meilenstein in der Unternehmensgeschichte erreicht. Besonders in den letzten Monaten sind viele Weiterentwicklungen geschehen. Es wurden fast täglich neue Features und Bugfixes released.
Im Vergleich zum Aufsetzen eines traditionellen CMS, wie TYPO3 oder WordPress, sind bei der Umsetzung eines Headless CMS mehr Entwicklungsressourcen notwendig. Des Weiteren sollte der Tech-Stack im Team auf Frontend und JavaScript ausgerichtet sein.
Wusstest du schon?
Bei der Sprint-Planung bzw. Kosteneinschätzung eines Strapi Projekts (z.B. Anbindug CMS an vorhandene React oder Angular Web-App oder Ablösung eines klassischen CMS) solltest du min. den doppelten Zeitaufwand einplanen, im Vergleich zu der Planung eines TYPO3 oder WordPress Projekts. Es entsteht derzeit noch viel Overhead in der Entwicklung mit Strapi. Einfache konzeptionelle Lösungen (News, Teaser, Sortierung, Slider, globale Elemente etc.) sollten am besten nach einem kurzen Entwicklungstest evaluiert werden.
Strapi als CMS Anbindung an eine Web-App zu verwenden macht auf jeden Fall Sinn. Abschließend können wir sagen, dass das Arbeiten mit Strapi und der Community viel Spaß macht und wir uns freuen, das CMS in weiteren Kundenprojekten einzusetzen und klassische CMS-Systeme abzulösen.