Is the headless CMS Strapi ready for the masses?

Table of contents
- What is Strapi?
- What is Gatsby?
- Why Gatsby und Strapi?
- How to start
- Headless CMS vs Traditional CMS
- Important aspects and conclusion
A headless CMS is a backend content management system with which you can create, update and delete content. The backend is separated from the frontend, which means you have the free choice of which technologies can be used. This is possible because a Headless CMS displays the content in its pure form. This means that the Headless CMS provides the content via a RESTful API, which can be displayed on any device. Recently we have used the CMS Strapi several times in projects. In this article we will look in detail at the Headless CMS and its advantages and disadvantages.
1. What ist Strapi?
Strapi is an open source headless CMS that allows for the rapid development of RESTful APIs. Strapi offers a user-friendly interface for editing content. Strapi is free, self hosted and offers useful plugins. One of them is GraphQL, which provides GraphQL endpoints.

First stable release and facts about Strapi
5 years after the first commit and 3 years after the start of the company, the start-up is pleased to announce the general availability of the Strapi community edition. This stable release is a major milestone and marks the beginning of a new and exciting chapter for the Strapi project and the open source community.
Some facts about Strapi:
1.2 million downloads on npm
Over 25.000 stars on GitHub
Over 422 participants - 95% outside the Strapi core team
Over 13.000 commits
Over 300 community plugins published on npm
Over 10 user groups managed by the community
Over 4.800 public Strapi projects on GitHub
2. What is Gatsby?
Gatsby is a static site generator based on React. It combines the best aspects of React, webpack, react-router und GraphQL. Gatsby generates a HTML file and the static assets on build time. The resulting website loads very fast. Since Gatsby renders the pages server side, the page contents are very well indexable for the search engines. The numerous plugins support the developer in programming and reduce the boilerplate.
What are Static Sites?
Static Sites are HTML files whit static content, which cannot be changed dynamically. Layout and content always remain the same.
How can changes be made to the page content?
This is where the headless CMS Strapi starts to get interesting. The page content is entered into the CMS and is then available via a RESTful API or GraphQL. In Gatsby you only define the HTML templates and connect the data from the CMS via the API. Now the content can be changed at any time and you have a super fast website or app.
3. Why Gatsby and Strapi?
Gatsby uses React as a template. React Router is integrated and you don't have to bother with routing. Gatsby offers many plugins that make development easy. With GraphQL only the data is needed is queried. Gatsby supports GraphQL and has a server side rendering out of the box.
Strapi is based on Node.js and has a very user-friendly interface for creating data. Furthermore, Strapi can be hosted anywhere and the choice of databases is up to you. Both technologies are open source, have a large community and are being developed, upgraded and enhanced.

4. How to start
Basic requirements for Strapi is the installation of Node.js and npm.
1. Create a new Strapi project
npx create-strapi-app my-project --quickstart
Omitting „--quickstart" allows the preferred selection of the database that Strapi uses to create, store and manage the data. After running the command , Strapi will be installed and then automatically started.
2. Create an administrator
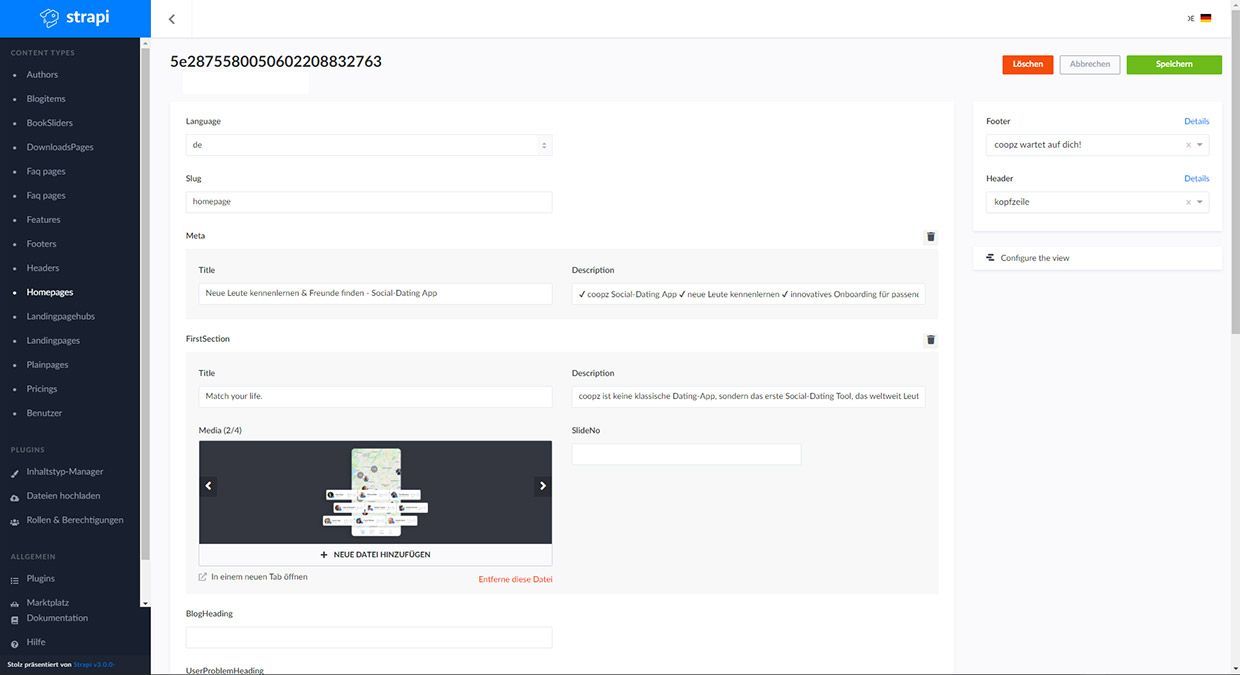
Open http://localhost:1337/admin and complete the registration to create an administrator. After that the admin dashboard appears where you can start creating data.
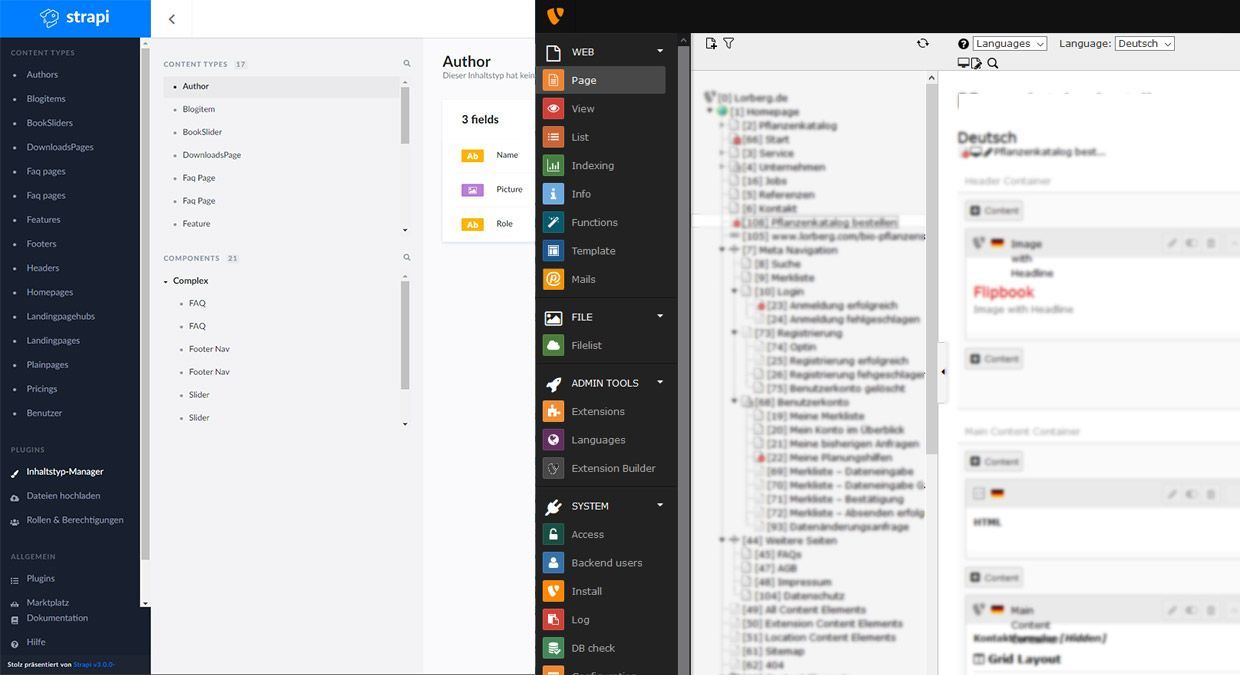
3. Create a content type
Next, navigate to the content typu builder in the menu on the left. In this section you can create content types that define the data structure in the database. There are also components that can be used as reusable modules in the content types.
4. Configure roles and permissions
After defining the content types and adding some records, you navigate to Roles and Permissions. Under the item Public, the APIs that you want to release for public access are displayed.

5. Headless CMS vs Traditional CMS
In traditional CMS, the data view is closely linked to the presentation layer. This means that the traditional CMS manages the database, admin panel and template. In comparison, headless CMS focuses on the management of data. The headless CMS only manages the database and the admin panel. When implementing the presentation layer or the frontend you can decide which technologies should be used.
This allows the developer more freedom and flexibility in the development of the frontend. The disadvantages of a headless CMS is usually that more time is needed for development because the presentation layer is a custom solution.
The big advantage of headless CMS is the separation of the frontend from the backend, so that the frontend can be written in any programming language. Because you are not dependent on a specific technology, it is possible to present your content on a variety of devices. This separation means that changes to the frontend and backend have no influence on each other, as is the case with a traditional CMS. The frontend developer only has to worry about the data provided by the RESTful API.

6. Important aspects and conclusion
Recently we have done several projects with Strapi, one of them is the new website of the Social Dating App coopz.
We deliberately chose a headless CMS because we want to be flexible in the implementation of the frontend.
Aspects that were important for us:
Loading time of the pages
Own choice of frontend technologies (e.g. React oder Angular)
Server Side Rendering
Support of GraphQL
Navigation of the pages possible with React Router
Strapi has reached an important milestone in the company's history with the recently published stable release. Especially in the last 6 months, when we implemented the CMS in parallel in several projects, many further developments have taken place. New features and bugfixes were released almost daily.
Compared to the implementation of a traditional CMS, like TYPO3 or WordPress, more development resources are needed. In addition, the tech stack in the team should be more focused on frontend / full stack and JavaScript.
Did you already know?
When sprint planning or cost estimating a Strapi project (e.g. connecting CMS to an existing React or Angular web app you should plan almost twice the time needed to implement a TYPO3 or WordPress project. There is still a lot of overhead in the development with Strapi. Simple conceptual solutions (news, teasers, sorting, sliders, global elements etc.), should be discussed with your development team first and should best be evaluated after a short development test.
Using Strapi as CMS connection to a web app makes sense in any case. In conclusion, we can say that working with Strapi and the community is a lot of fun and we look forward to using the CMS in further customer projects, depending on the customer's requirements.